วิธีการสร้างหน้า HTML?

HTML คือภาษาที่จะสร้างหน้าเว็บส่วนใหญ่ พัฒนาภาษานี้โดยนักวิทยาศาสตร์ชาวอังกฤษ Tim Berners-Lee เราต้องเรียนรู้การใช้ภาษานี้ ภาษา HTML เป็นเรื่องง่ายมากถ้าคุณเข้าใจ ดังนั้นคุณเคยสงสัยเกี่ยวกับวิธีการสร้างไฟล์ HTML หรือไม่? หลังจากอ่านบทความนี้คุณสามารถเขียนหน้าเว็บของคุณเองหรือจดหมายที่สวยงามสำหรับการส่งทางอีเมล พื้นฐานเกี่ยวกับแบบอักษร:
<open tag> เนื้อหาแท็ก </ closing tag>
ทั้งหมดลงมาเพื่อให้ข้อมูลที่ถูกต้องที่คุณต้องการออกแบบเพื่อแสดงบนอินเทอร์เน็ต
แรกของทฤษฎี ข้อมูลทั้งหมดถูกทำเครื่องหมายด้วยแท็กที่เปิดเหมือนกล่องและปิดหลังจากคุณใส่ข้อความลงในนั้น แน่นอนความยากลำบากหลักในการศึกษาภาษาใดภาษาหนึ่งหรือภาษาเขียนโปรแกรมเป็นคำศัพท์ มีค่าแท็กมากมายและควรศึกษาเพื่อให้บรรลุผลที่คุณต้องการ - เพื่อทำความเข้าใจเกี่ยวกับการสร้างเอกสาร html หากต้องการใช้ก็ไม่เพียงพอที่จะเปลี่ยนส่วนขยายจาก ".txt" เป็น ".html" เอกสารแต่ละฉบับจะขึ้นต้นด้วยบรรทัดประกาศ
<! DOCTYPE html>
จากนั้นให้ใช้แท็กคอนเทนเนอร์เพื่อกำหนดจุดเริ่มต้นและจุดสิ้นสุด
<html> <html>
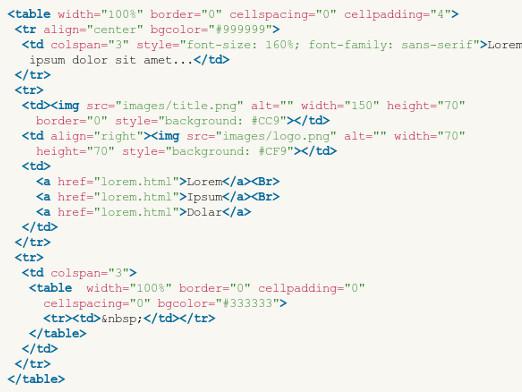
ตัวอย่างของข้อความ html แบบปกติ:
<! DOCTYPE html>
<html>
<head> ... </ head>
<body>
...
</ body>
</ html>
การใช้งานแท็ก body
นอกเหนือจากข้างต้นควรให้ความสนใจองค์ประกอบเช่นแท็ก "body" แท็กนี้มีเนื้อหาของเอกสาร HTML นั่นคือทุกสิ่งทุกอย่างที่จะแสดงตัวอย่างเช่นในไซต์ของคุณ ที่นี่มีการแก้ไขเพียงสิ่งต่างๆเช่นสีพื้นหลังแบบอักษรสีของลิงก์เข้าชมที่ไม่ได้เข้าเยี่ยมชมหรือไม่ได้รับการแก้ไขคุณสามารถตั้งค่าลักษณะพิเศษเมื่อวางเมาส์เหนือลิงก์ได้ ถ้าคุณต้องการใส่ภาพบางส่วนแทนสีแบบโมโนโฟนิกนี่จะทำในแท็กนี้และจะเปิดขึ้นเมื่อเริ่มต้นเอกสารและปิดท้ายสุด
วิธีใส่แท็กหนึ่งในที่อื่น
คุณสามารถวางแท็กหนึ่งไว้ในอีกแท็กหนึ่งได้ แต่ทำได้ราวกับกำลังสร้าง matryoshka: โดยการเปิดแท็กหนึ่งอย่าปิดมันจนกว่าคุณจะจัดรูปแบบเนื้อหาภายในเสร็จสิ้น คุณไม่จำเป็นต้องแท็กข้ามแท็กแรกเปิดหลายแท็กในการเปิดแล้วปิดในลำดับเดียวกัน - นี้จะเป็นความผิดพลาด
หากคุณระมัดระวังการศึกษาเทคนิคของแบบอักษร HTML,จากนั้นคุณสามารถหาวิธีการสร้างหน้า html ตัวอย่างเช่นสำหรับไซต์ของคุณ บนอินเทอร์เน็ตมีบทเรียนวิดีโอที่คุณสามารถใช้ได้ นี่คือหนึ่งในเว็บไซต์เหล่านี้: 1000videourokov.ru