ฉันจะเปลี่ยนพื้นหลังของไซต์ได้อย่างไร

หากพื้นหลังในหน้าเว็บของไซต์ของคุณแสดงภาพเดียวที่มีความกว้างของไซต์นี้และคูณด้วยแนวตั้งจากนั้นคุณสามารถเปลี่ยนพื้นหลังได้โดยการแก้ไขภาพในโปรแกรมแก้ไขภาพใด ๆ หากโค้ดถูกสร้างขึ้นในโค้ดของหน้าเว็บคุณสามารถเปลี่ยนได้โดยใช้คำแนะนำของเรา
วิธีการเปลี่ยนพื้นหลังของไซต์: คำแนะนำ
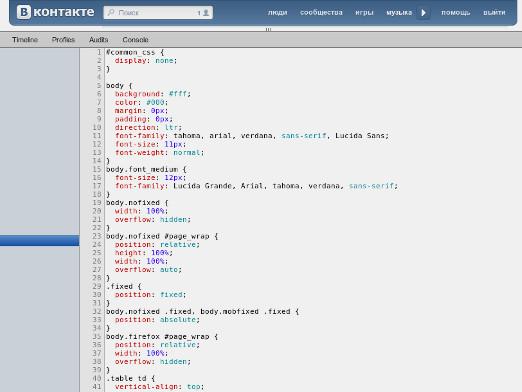
- เพื่อที่จะเปลี่ยนพื้นหลังของเว็บไซต์เพื่อเริ่มต้นคุณจำเป็นต้องกำหนดพื้นหลังที่ตั้งค่าไว้ในเวอร์ชันปัจจุบันของหน้าเว็บในไซต์นี้ เราเปิดซอร์สโค้ดของเพจบนเซิร์ฟเวอร์ สำหรับในตอนนี้โปรแกรมแก้ไขข้อความ Notepad มีความเหมาะสมมาก โดยวิธีการโดยตรงในเบราเซอร์ด้วยความช่วยเหลือของตัวแก้ไขหน้าในตัวคุณยังสามารถเปลี่ยนพื้นหลังสำหรับเว็บไซต์ HTML คือโค้ดหน้าซึ่งประกอบด้วยบรรทัดพร้อมคำแนะนำสำหรับเบราว์เซอร์ที่ระบุซึ่งจะอธิบายถึงลักษณะที่ปรากฏประเภทและตำแหน่งของแต่ละส่วนของหน้าเว็บ คำแนะนำเหล่านี้เรียกว่า "แท็ก" พวกเขารวมตัวกันเป็นกลุ่มหนึ่งซึ่งมาจากแท็กและลงท้ายด้วยแท็ก ตามมาตรฐานของแท็กภาษาจะมีการตั้งค่าพารามิเตอร์พื้นหลังของเพจ คุณสามารถทำได้โดยวางแอตทริบิวต์ bgcolor: green ไว้ ในกรณีนี้ได้ตั้งค่าสีพื้นหลังสีเขียวของหน้าแล้ว แต่สีบางส่วนมีชื่อของตัวเอง (ตามมาตรฐาน HTML) ตัวอย่างเช่นช็อกโกแลต แต่มักใช้รหัสสีฐานสิบหก
- สำหรับหน้าเว็บที่ใช้การออกแบบที่ซับซ้อนคำอธิบายลักษณะ CSS (cascading styles sheets) CSS เป็นภาษาที่สร้างขึ้นเฉพาะสำหรับการอธิบายลักษณะของส่วนประกอบของเอกสาร html เท่านั้น โค้ด CSS สามารถรวมอยู่ในโค้ดเพจเชื่อมต่อกับหน้าเว็บโดยใช้คำสั่งพิเศษและสามารถรวมอยู่ในโค้ดของหน้านั้นได้ คุณต้องพบแท็กในโค้ดเพจ ถ้าอ้างถึงไฟล์ภายนอกคุณจำเป็นต้องเปิดไฟล์นี้เพื่อแก้ไขเพิ่มเติม ลิงก์นี้มีลักษณะดังนี้: = "type / css" media = "all"> @ import "style.css"; ถ้าหลังจากแท็กมีคำสั่งทันทีและไม่ใช่ลิงก์ไปยังไฟล์คุณจำเป็นต้องแก้ไขสไตล์ที่นี่ ในการเปลี่ยนสีพื้นหลังของหน้าเว็บคุณต้องเปลี่ยนค่าของพารามิเตอร์สีพื้นหลัง ตัวอย่างเช่นร่างกาย {background-color; สีเขียว; สี: ขาว;}
ถ้าคุณต้องการสร้างพื้นหลังที่สวยงามให้กับไซต์คุณสามารถเปลี่ยนสีพื้นหลังได้เพียงอย่างเดียว แต่ยังเพิ่มรูปภาพบางส่วน: body {background: URL สีเขียว (img / bg.jpg) repeat-x; สี: ขาว;} ในกรณีนี้ภาพจะถูกใช้เป็น bg.jpg, repeat-x ยังแสดงให้เห็นว่าภาพนี้ทำซ้ำตามแนวแกน X (แนวนอน)
พื้นที่ที่ไม่ปิดโดยภาพของเรา,จะมีพื้นหลังเป็นสีเขียว ในกรณีนี้ถูกระบุก่อนพารามิเตอร์ url ถ้าคุณระบุ repeat-y ภาพจะถูกถ่ายทอดไปตามแกน Y แล้วฉันจะเพิ่มว่าเมื่อคุณระบุ no-repeat ภาพจำลองภาพพื้นหลังจะถูกปิดใช้งาน
บทความของเราได้อธิบายรายละเอียดเกี่ยวกับการวางพื้นหลังในไซต์วิธีการเปลี่ยนโทนสีและความเป็นไปได้ในการแทรกรูปภาพ ตอนนี้เว็บไซต์ของคุณจะเป็นต้นฉบับมากที่สุดและน่าจดจำ!